IFU design for surgery
Challenge
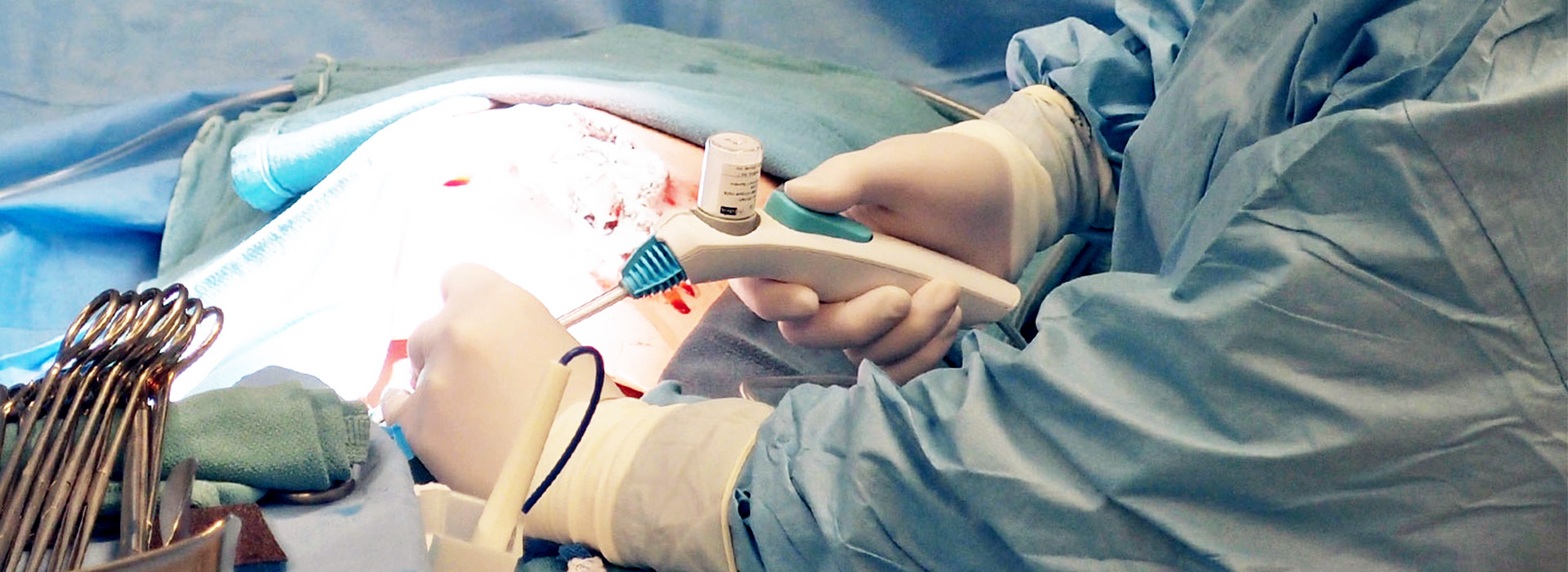
ProFibrix, a MedTech start-up, needed clear Instructions for Use (IFU) for their surgical device. They challenged Team Consulting to work on an accessible IFU design, so the instructions could be easily read by surgeons.
Approach
Team was the lead development partner for the surgical device, meaning we were able to progress the IFU design in parallel with the device’s industrial design. We combined industrial design and rigorous human factors processes to develop an IFU that ensured safe and effective use during surgery.
Outcome
ProFibrix received regulatory approval for their surgical haemostat delivery device in both the US and Europe.